Visual Studio Code คือหนึ่งในเครื่องมือแก้ไขโค้ดที่ได้รับความนิยมสูงในหมู่นักพัฒนาทั่วโลก ด้วยความที่หน้าตาโปรแกรมเรียบง่าย ยืดหยุ่น และความสามารถที่หลากหลาย จึงช่วยเพิ่มความสะดวกและประสิทธิภาพในการเขียนโค้ดได้เป็นอย่างดี ในบทความนี้ เราจะพาคุณไปรู้จักกับ 6 เทคนิคที่ไม่ควรพลาดใน Visual Studio Code ที่จะทำให้การเขียนโค้ดของคุณเป็นเรื่องง่ายขึ้น มาดูกันว่าจะมีเทคนิคอะไรบ้าง
กดเลือกอ่านหัวข้อที่คุณสนใจ
6 เทคนิค Visual Studio Code ช่วยในการทำงาน
สำหรับใครที่ใช้ VS Code ในการทำงาน คุณสามารถใช้เทคนิคเหล่านี้มาช่วยในการเขียนโค้ดให้ง่ายและสะดวกสบายมากยิ่งขึ้น โดย 6 เทคนิคที่ช่วยให้การเขียนโค้ดใน VS Code มีดังนี้
บริการ : ทำเว็บไซต์ และแอปพลิเคชันมือถือ ด้วยทีมพัฒนามืออาชีพ ประสบการณ์สูง สั่งทำระบบหลังบ้านได้ตามต้องการ พร้อมให้คำปรึกษาตอนนี้
1. ระบบเปลี่ยนภาษา (Change Language Mode)
บางครั้งคุณอาจทำงานกับไฟล์ที่ไม่มีนามสกุล ใน VS Code คุณสามารถเปลี่ยนโหมดภาษาของไฟล์ได้ทันที โดยไม่ต้องแก้นามสกุลไฟล์ ซึ่งจะช่วยให้คุณสามารถเข้าถึงฟีเจอร์เฉพาะของภาษานั้น ๆ
วิธีใช้งาน
กด Ctrl+K แล้วตามด้วย M เพื่อเปลี่ยนโหมดภาษา
เลือกภาษาที่ต้องการ เช่น JavaScript, Python, HTML เป็นต้น
ถ้าคุณสนใจเรื่อง Visual Studio Code : อย่ามองข้ามบทความนี้ :
ทำความรู้จัก Javascript คืออะไร ภาษายอดนิยมของนักพัฒนา

2. ระบบ Bookmark
การทำ Bookmark ช่วยให้คุณทำเครื่องหมายบรรทัดที่สำคัญอย่างง่ายดาย โดยไม่ต้องเสียเวลาหาโค้ดทีละบรรทัด ยิ่งหากโปรเจกต์ของคุณมีหลายบรรทัด Bookmark จะมีประโยชน์อย่างมาก
วิธีใช้งาน
ติดตั้งส่วนเสริม Bookmarks จาก Marketplace
ใช้คำสั่ง Ctrl+Alt+K เพื่อเพิ่ม Bookmark และ Ctrl+Alt+L เพื่อลบ Bookmark
ใช้ Ctrl+Shift+K เพื่อดูรายชื่อ Bookmark ทั้งหมด
3. ระบบ Zen Mode
หากคุณต้องการโฟกัสกับการเขียนโค้ดโดยไม่ให้มีสิ่งรบกวน สามารถเปิดระบบ Zen Mode เพื่อซ่อน Sidebar, Status Bar และแท็บต่าง ๆ บนหน้าจอได้ ทำให้คุณมีพื้นที่ทำงานแบบเต็มจอและมีสมาธิอยู่กับการเขียนโค้ด
วิธีใช้งาน

4. ระบบ Snippets
Snippets เป็นเครื่องมือที่ช่วยให้คุณสามารถแทรกโค้ดที่ใช้ง่ายบ่อย ๆ ได้อัตโนมัติ เช่น การพิมพ์ html:5 เพื่อให้ VS Code สร้างโครงสร้างเริ่มต้นของไฟล์ HTML ให้ทันที
วิธีใช้งาน
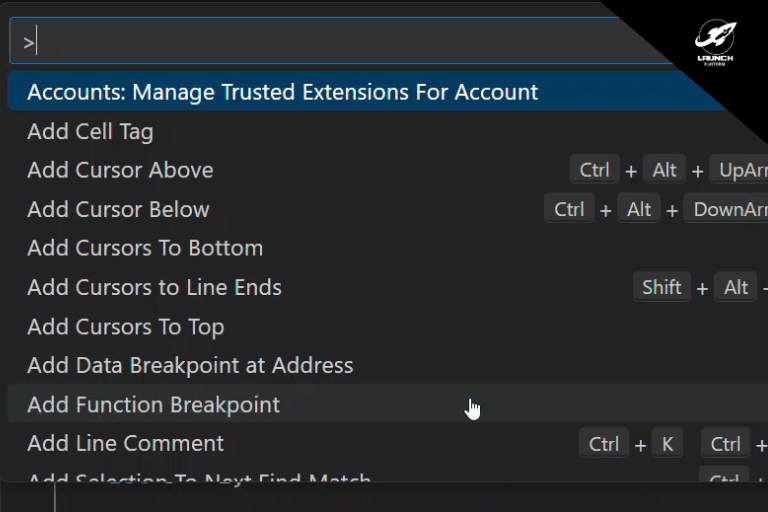
5. ระบบ Command Palette
Command Palette เป็นเครื่องมือที่ช่วยให้คุณเข้าถึงทุกคำสั่งใน VS Code ได้อย่างรวดเร็ว โดยไม่ต้องจำคำสั่งลัดหรือคลิกเมนูไปมา คุณสามารถค้นหาคำสั่งและเรียกได้จากที่เดียว ไม่ว่าจะเป็นการเปิดไฟล์ การติดตั้งส่วนเสริม หรือการรันเทส เป็นต้น ทุกอย่างสามารถทำได้จากที่เดียว
วิธีใช้งาน

6. การทำงานกับหลายเคอร์เซอร์ (Multi-Cursor)
ฟีเจอร์ Multi-Cursor ช่วยให้คุณสามารถเขียนหรือแก้ไขโค้ดในหลาย ๆ ตำแหน่งพร้อมกันได้ ซึ่งมีประโยชน์เป็นอย่างมากเมื่อคุณต้องแก้ไขข้อมูลที่ซ้ำกันหรือพิมพ์คำสั่งเดียวกันหลายที่ในไฟล์เดียวกัน
วิธีใช้งาน
สรุป
Visual Studio Code มีเครื่องมือที่ช่วยให้การเขียนโค้ดง่ายขึ้น ไม่ว่าจะเป็นระบบ Bookmark, การเปลี่ยนภาษา, การจัดโค้ดอัตโนมัติ, Multi-Cursor, Command Palette และ Zen Mode ฟีเจอร์เหล่านี้ช่วยเพิ่มความสะดวกและประสิทธิภาพในการทำงาน แถมยังช่วยให้คุณเขียนโค้ดได้อย่างง่ายดายมากยิ่งขึ้น
เลือกอ่านบทความอื่น ๆ ที่น่าสนใจในหัวข้อนี้:
ที่มาข้อมูล :
Visual Studio Code : Visual Studio Code Tips and Tricks
DEV : 10 Essential VS Code Tips & Tricks for Greater Productivity
ที่มารูปภาพ :
Visual Studio Code : Visual Studio Code Tips and Tricks