แจกลายแทง 10 เว็บไซต์จับคู่สีฟรี อัปเดตเทรนด์ใหม่ปี 2024
การเลือกใช้คู่สีในงานออกแบบ เป็นสิ่งสำคัญที่นักออกแบบไม่ควรมองข้าม ไม่ว่าจะเป็นในงานกราฟิก, คอนเทนต์ต่าง ๆ หรือแม้กระทั่งการออกแบบเว็บไซต์ แต่สำหรับมือใหม่ที่ยังไม่รู้ว่าควรใช้สี หรือคู่สีอะไรสำหรับการออกแบบ ในบทความนี้เราจะมาแจกลายแทง 10 เว็บไซต์จับคู่สี พร้อมพาไปอัปเดตเทรนด์ใหม่ ฉบับปี 2024
การจับคู่สี สำคัญอย่างไร?
การเลือกใช้คู่สีในการออกแบบ นอกจากจะช่วยเพิ่มความสวย และความโดดเด่นให้กับงานออกแบบของเราแล้ว การเลือกใช้คู่สียังเป็นสิ่งสำคัญมากในวงการธุรกิจ หรือการสร้างแบรนด์ เพราะคู่สีจะส่งผลต่ออารมณ์ และความรู้สึกของผู้ที่พบเห็นได้ นอกจากนั้นยังช่วยสร้างภาพจำให้กับแบรนด์ และธุรกิจของเราได้ ซึ่งในส่วนนี้ยังส่งผลไปถึงการตัดสินใจซื้อ หรือการใช้บริการแบรนด์ของเราได้อีกด้วย
อีกสิ่งหนึ่งที่ทำให้การใช้คู่สี เป็นสิ่งสำคัญอย่างมากในการออกแบบ ซึ่งก็คือในเชิงจิตวิทยาที่สามารถส่งผลต่อพฤติกรรมของผู้รับสารได้ เช่น สีเขียว และสีแดงที่มักถูกนำมาใช้ในตลาดหุ้นเมื่อราคาหุ้นขึ้น หรือลง เพราะฉะนั้นนอกจากการเลือกสีให้สวยงามแล้ว เรายังต้องคำนึงถึงการสื่อความหมายของแต่ละสีอีกด้วย
สีแดง (Red) เป็นสีที่โดดเด่น และสามารถดึงดูดความสนใจได้ดี โดยจะแสดงถึงความมีอำนาจ ความรัก ไฟ การกล้าแสดงออก รวมไปถึงความอันตราย
สีดำ (Black) เป็นสีที่แสดงถึงความน่าเกรงขาม ทางการ ความทุกข์ และความโศกเศร้า
สีขาว (White) เป็นสีที่แสดงถึงความบริสุทธิ์ ความเรียบง่าย ความสะอาด ความอ่อนเยาว์ และไร้เดียงสา
บทความที่เกี่ยวข้อง : 30 ตัวอย่าง Web Design ไอเดียออกแบบหน้าเว็บ 2024
10 เว็บไซต์จับคู่สี อัปเดตเทรนด์ใหม่ ฉบับปี 2024
ก่อนออกแบบอย่าลืมที่จะลองจับคู่สีดูก่อนว่าเหมาะหรือไม่ เรามีช่องทางมาแชร์ให้ฟรี ที่คุณสามารถเข้าไปลองดู ลองใช้ก่อนว่าชอบหรือไม่ เราคัดมาให้ทั้งหมด 10 เว็บไซต์ ดังนี้
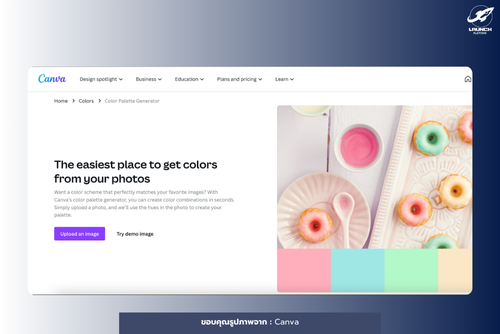
1. Canva Palette Generator
Canva Palette Generator อีกหนึ่งเว็บไซต์จับคู่สียอดนิยมสำหรับนักออกแบบ เพราะมีเครื่องมือในการสร้าง Palette ที่สามารถทำงานร่วมกันกับแพลตฟอร์มออกแบบยอดนิยมอย่าง Canva ซึ่งวิธีการใช้งานนั้นง่ายมาก เพียงแค่เรา Upload รูปภาพที่มีโทนสีตามที่เราต้องการ แล้วระบบจะจับคู่สีออกมาเป็น Palette ให้เราโดยอัตโนมัติ โดยสามารถประมวลผลออกมาได้รวดเร็วไม่แพ้เว็บไซต์จับคู่สีอื่นแน่นอน
Canva Palette Generator ถือเป็นอีกหนึ่งเว็บไซต์จับคู่สีที่สามารถใช้งานได้ง่าย และสามารถทำงานได้หลากหลาย จึงเหมาะกับคนที่ต้องการค้นหาสีพื้นฐานจากรูปภาพ หรืออยากได้พาเลตต์สีที่เป็นธรรมชาติ

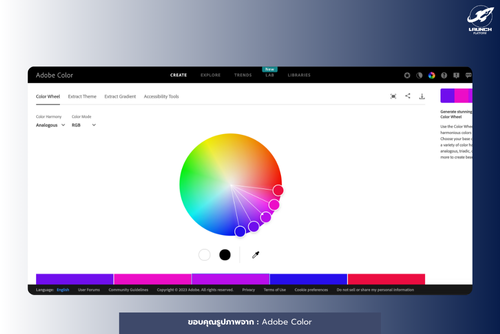
2. Adobe Color
Adobe Color เว็บไซต์จับคู่สีชื่อดังจาก บริษัทซอฟต์แวร์ยักษ์ใหญ่ของโลกอย่าง Adobe โดย Adobe Color ถือเป็นอีกเว็บไซต์หนึ่งที่นิยมในหมู่ดีไซเนอร์ เพราะนอกจากจะเป็นเว็บไซต์ใหญ่ที่ครบเครื่องเรื่องสีแล้ว วิธีการใช้งานยังง่าย ไม่ซับซ้อน
สำหรับวิธีการใช้งานก็ง่าย ๆ เพราะเราสามารถค้นหาชุดสีสำเร็จรูปหรือสร้างชุดสีของเอง โดยการปรับแต่งสีต่าง ๆ นอกจากนั้นเรายังสามารถดาวน์โหลดชุดสีของในรูปแบบต่าง ๆ ได้อีกด้วย โดยจุดเด่นของ Adobe Color คือเราสามารถเลือกสีได้ตามต้องการ ตามหลักทฤษฎีสี นอกจากนั้นยังสามารถเตรียมชุดสี และคู่สีแนะนำแยกเป็นประเภทไว้ให้เราเลือกใช้ได้อีกด้วย

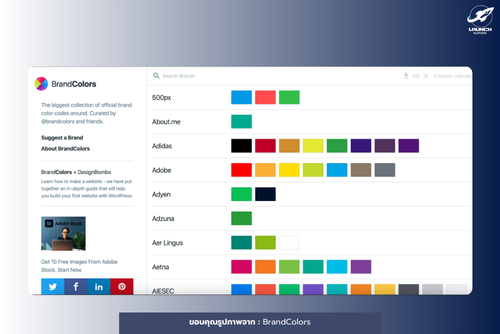
3. BrandColors
BrandColors เว็บไซต์จับคู่สีที่ได้รับความนิยมมาอย่างยาวนาน โดยเว็บไซต์นี้สามารถแสดงชุดสีที่มาจากแบรนด์ชื่อดังทั่วโลกมากมาย ไม่ว่าจะเป็น Adidas, Google, หรือ McDonald เป็นต้น ซึ่งทำให้นอกจากเราจะได้หาไอเดียสำหรับคู่สีแล้ว เรายังสามารถศึกษาคู่สีของแบรนด์ดังระดับโลกได้อีกด้วย
นอกจาก BrandColors จะเปิดโอกาสให้เราสามารถนำไอเดียคู่สีของแบรนด์ใหญ่ มาปรับใช้ในงานออกแบบของเราได้ตามความต้องการแล้ว เรายังสามารถดาวน์โหลดชุดสีในรูปแบบต่าง ๆ มาบันทึกเก็บไว้ได้ เช่น HTML, CSS, PNG และ SVG ทำให้เราสามารถนำมาปรับใช้ในการออกแบบของเราได้ทุกแพลตฟอร์ม และโปรแกรมเลยนั่นเอง

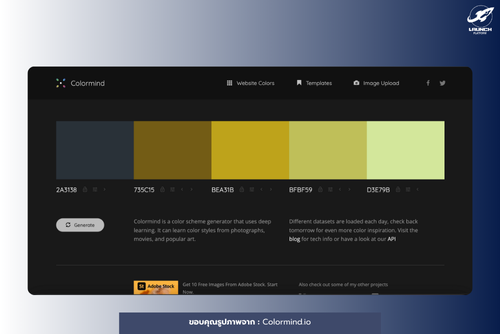
4. Colormind.io
Colormind.io เป็นเว็บไซต์จับคู่สีที่สามารถวิเคราะห์คู่สีออกมาได้อย่างยอดเยี่ยม โดยจะมีระบบที่ช่วยจับคู่สี และสร้างโมเดลต่าง ๆ ออกมาได้อย่างง่าย และรวดเร็ว เพียงแค่เราระบุสีต้นแบบที่ต้องการใช้งานลงไป
นอกจากนั้น Colormind.io ยังสามารถสร้างชุดสีที่แนะนำให้เรานำไปใช้ในงานออกแบบได้ โดยสามารถใช้ภาพตัวอย่างงาน แล้ว Upload ลงไปในเว็บไซต์ เพื่อวิเคราะห์ชุดสีที่เหมาะสมออกมา เรียกได้ว่าเป็นเว็บจับคู่สีที่เหมาะมากสำหรับคนที่ต้องการหาไอเดียใหม่ ๆ ในการทำงานออกแบบ

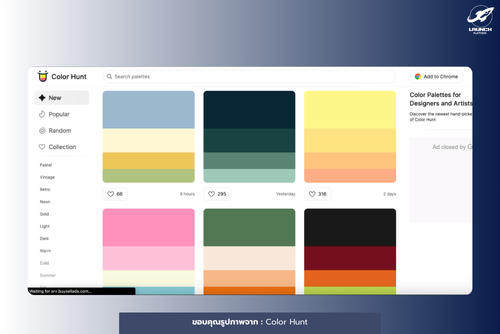
5. Color Hunt
Color Hunt เว็บไซต์จับคู่สี ที่ได้รวบรวมชุด Palette สีจากนักออกแบบต่าง ๆ ทั่วโลก โดยเราสามารถที่จะค้นหาชุดสีที่ชอบได้เลย โดยเลือกได้จากหมวดต่าง ๆ ที่ทางเว็บไซต์ได้รวบรวมเอาไว้ ไม่ว่าจะเป็น Pastel, Summer, Nature จนไปถึง Halloween
อีกสิ่งหนึ่งที่ทำให้ Color Hunt เป็นเว็บไซต์จับคู่สีที่ได้รับความนิยม เพราะสามารถใช้งานได้ง่าย และยังมีหมวดหมู่สียอดนิยมประจำเดือน หรือในช่วงนั้น ๆ เรียกได้ว่าเป็นอีกหนึ่งเว็บไซต์ที่คอยอัปเดตเทรนด์คู่สีอยู่ตลอดเวลา

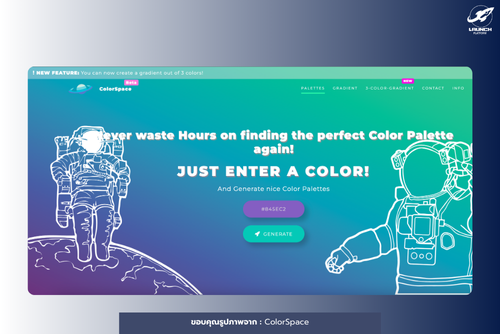
6. ColorSpace
ColorSpace เว็บไซต์จับคู่สียอดนิยม ที่สามารถใช้งานได้ง่ายมาก โดยเป็นเว็บไซต์ที่ให้เราสามารถจับคู่สีได้หลากหลายรูปแบบมาก โดยจะแบ่งออกเป็น 3 รูปแบบ คือ Palettes, Gradient และ 3-Color-Gradient สามารถสร้างเป็นโค้ด CSS ให้สำหรับคนที่ทำเว็บไซต์ สามารถนำไปใช้งานได้เลย นอกจากนั้นในส่วนของการสร้างชุด Palettes ก็สามารถจับคู่ชุดสีได้ง่าย ๆ หลากหลายรูปแบบมาก ๆ

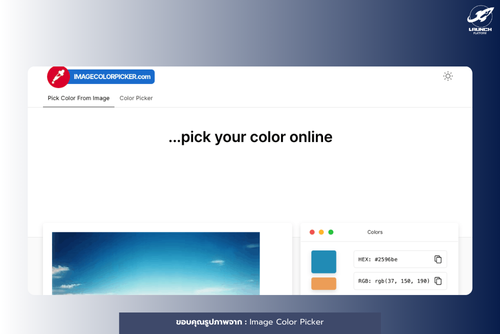
7. Image Color Picker
Image Color Picker อีกหนึ่งเว็บไซต์จับคู่สี ที่สามารถเลือกสีจากรูปภาพที่โดนใจได้ เพียงนำรูปภาพไปวาง เว็บไซต์นี้ก็จะช่วยคำนวณค่าสีออกมาให้เราเป็น Palette สีที่สวยงาม นอกจากนั้นตัวเว็บไซต์ยังคำนวณออกมาให้เลยว่ามีการใช้โทนสีใดบ้าง แถมยังบอกข้อมูลสีต่าง ๆ ให้ด้วย
ซึ่งจุดเด่นของเว็บไซต์นี้ก็คือการที่เราสามารถเลือกรูปภาพที่มีโทนสีสวย และที่เราต้องการใช้ในงานออกแบบสามารถใช้ Image Color Picker เพื่อเป็นตัวช่วยในการหาสีจากรูปภาพได้เลย โดยที่ไม่ต้องไปค้นหาด้วยตัวเอง

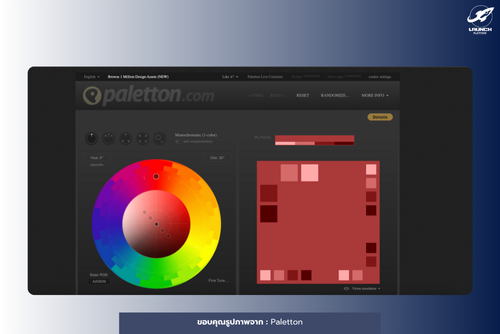
8. Paletton
Paletton เป็นเว็บไซต์จับคู่สีที่มาในลักษณะของวงล้อสี ซึ่งจะช่วยให้เราสามารถเลือกจับคู่สีตรงข้าม หรือ สีที่ใกล้เคียงกันได้ง่ายขึ้น นอกจากนั้นยังสามารถเลือกชุดสีได้จากทฤษฎีสีในแบบต่าง ๆ ได้เลย โดยที่ไม่กังวล เพราะมีข้อมูลสีที่กำกับไว้อย่างละเอียดนั่นเอง
นอกจากนั้นอีกหนึ่งจุดเด่นของ Paletton คือการที่เราสามารถใส่โค้ดสีหลักที่ต้องการใช้มาเพียง 1 สีเท่านั้น ระบบจะทำการสร้างชุดสีใหม่ขึ้นมาให้ทันที พร้อมมีตัวอย่างชิ้นงานออกแบบที่ใช้ชุดสีดังกล่าวให้ดู เช่น โทนสีเมื่ออยู่กับตัวหนังสือ หรือเมื่ออยู่บนหน้าเว็บไซต์ ซึ่งช่วยในการตัดสินใจให้เราสามารถเลือกสีมาใช้ได้ง่ายมากขึ้น

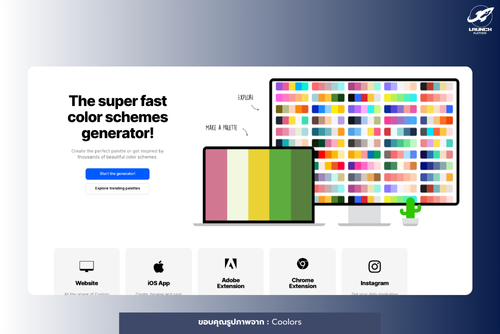
9. Coolors
Coolors อีกหนึ่งเว็บไซต์จับคู่สียอดนิยม ที่สามารถใช้งานได้ง่าย โดยจะมีเครื่องมือให้เลือกใช้ถึง 2 แบบ คือ เลือกใช้ Palette สีที่มีอยู่แล้ว อีกรูปแบบหนึ่งก็คือสร้างสีที่ต้องการ และปรับแต่งให้ได้ตามสีที่ต้องการทั้งโทนสี อุณหภูมิสี หรือกระทั่งความเข้ม และความอ่อนของสี
นอกจากนั้น Coolors ยังมี Extension สำหรับใช้งานบน Adobe และ Google Chrome ได้อีกด้วย เรียกได้ว่าเหมาะสำหรับผู้ที่ใช้งานเว็บจับคู่สีเป็นประจำ รวมไปถึงฟีเจอร์ Contrast Checker ที่จะช่วยตรวจสอบความคมชัดของงานออกแบบ เพื่อให้งานของเรามีคุณภาพสูงขึ้น

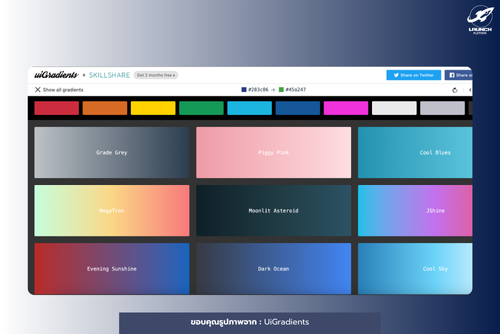
10. UiGradients
UiGradients เป็นเว็บไซต์ที่รวบรวมเฉดสีสำหรับการสร้างสรรค์ผลงานออกแบบ โดยส่วนใหญ่จะเป็นการไล่สีแบบ Gradient ซึ่งจะมีสีให้เลือกหลากหลายโทน โดยเรายังสามารถปรับไล่ระดับของโทนสี และไล่ระดับสีไปในทิศทางที่ต้องการตามใจชอบได้อีกด้วย นอกจากนั้นยังมีให้บันทึกทั้งแบบ Hex code และ CSS ที่ไล่สีมาให้พร้อม ซึ่งสามารถนำไปใช้งานได้เลย

คู่สีได้กลายมาเป็นตัวช่วยสำคัญในการสร้างภาพลักษณ์ และการสร้างคอนเทนต์ของทางแบรนด์ และธุรกิจ เนื่องจากการแข่งขันทางการตลาดที่สูงมากยิ่งขึ้น การสร้างความเด่นชัดให้กับ และความน่าจดจำให้กับแบรนด์ของตน เพื่อหาไอเดียใหม่ ๆ สำหรับแบรนด์ และธุรกิจ สามารถทดลองใช้ 10 เว็บไซต์ที่เราแนะนำไปได้เลย
เลือกอ่านบทความอื่น ๆ ที่น่าสนใจในหัวข้อนี้: