เชื่อว่าหลายคนคงมีประสบการณ์ทั้งดีและแย่ในการเข้าชมเว็บไซต์ใดเว็บไซต์หนึ่ง เช่น ฟอนต์อ่านยาก สีสันแสบตา โหลดช้า ฟังก์ชันปุ่มไม่ทำงาน รวมถึงเลย์เอาต์ไม่ตอบโจทย์เอาเสียเลย นั่นแปลว่าคุณกำลังพบกับ User Interface ที่แย่อยู่ ในทางกลับกันหากมีเว็บไซต์ที่เข้าไปแล้วรู้สึกว่าใช้งานง่าย แสดงว่าเว็บไซต์นั้นมีการออกแบบ User Interface ที่ดี ลองสังเกตดูว่าปุ่มต่าง ๆ วางอยู่ในตำแหน่งที่เข้าถึงง่าย ฟอนต์อ่านง่าย สบายตา ซึ่งจะทำให้เราสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็วนั่นเองครับ วันนี้ Launch Platform ขอพาไปรู้จักความหมายของ ‘User Interface’ คืออะไร ทำไมถึงสำคัญกับการออกแบบเว็บไซต์ และแอปพลิเคชันในปัจจุบัน
กดเลือกอ่านหัวข้อที่คุณสนใจ
User Interface คืออะไร
User Interface หรือ UI คือ ส่วนที่ใช้เชื่อมโยงระหว่างเว็บไซต์ แอปพลิเคชัน หรือโปรแกรมของคุณกับผู้ใช้งานครับ อันที่จริงแล้วมันก็คือส่วนการออกแบบทุกสิ่งที่คุณเห็นและสัมผัสเมื่อใช้งาน ไม่ว่าจะเป็นรูปลักษณ์ สีสัน ปุ่มกด หรือแม้แต่การเคลื่อนไหวต่าง ๆ หลายคนอาจเรียกว่า User Interface Design ซึ่งเปรียบเสมือนหน้าตาของผลิตภัณฑ์นั่นแหละครับ จะเป็นตัวกำหนดว่าผู้ใช้จะรู้สึกอย่างไรเมื่อใช้งานผลิตภัณฑ์นั้น ๆ จะรู้สึกชอบ รู้สึกเข้าใจ หรือรู้สึกสับสน ไม่อยากที่จะใช้งานต่อแล้ว เพราะฟังก์ชันแต่ละอย่างยากเสียเหลือเกิน
ถ้าคุณสนใจเรื่อง User Interface : อย่ามองข้ามบทความนี้ :

ทำไม User Interface ถึงสำคัญ?
พวกเรา Launch Platform มีความเห็นว่าการออกแบบ User Interface ที่ดี สามารถสร้างประสบการณ์ใช้งานที่ดีให้แก่ผู้ใช้จริง (การทำ UX/UI) ทำให้ผู้คนที่เข้าชมเว็บไซต์เรารู้สึกว่าใช้งานราบรื่นและสนุก นอกจากนี้ User Interface ที่ดียังใช้สื่อสารข้อมูลได้อย่างมีประสิทธิภาพ ประกอบกับฟังก์ชันการใช้งานที่ทั่วถึง แค่นี้คุณก็ได้ใจจากผู้คนที่เข้ามาได้แล้วครับ นอกจากนี้ใช้สร้างความแตกต่างระหว่างคุณกับคู่แข่ง เพราะยิ่ง User Interface ดีไซน์โดดเด่นเท่าไหร่ ก็จะส่งเสริมให้ผลิตภัณฑ์ของคุณเป็นที่จดจำมากกว่าคู่แข่งเท่านั้น
ตัวอย่างง่าย ๆ เช่น ปุ่ม “ซื้อเลย” บนเว็บไซต์ ถ้าออกแบบมาให้โดดเด่น สีสันสวยงาม และวางตำแหน่งที่เหมาะสม ก็จะกระตุ้นให้ผู้ใช้ตัดสินใจซื้อได้ง่ายขึ้นนั่นเองครับ ดังนั้น User Interface ที่สมบูรณ์แบบ ย่อมมาจาก Designer ที่ชำนาญ ศึกษาด้านนี้มาอย่างโดยตรง สามารถประยุกต์หน้าตาเว็บไซต์ และฟังก์ชันการใช้งานที่ตอบโจทย์ผู้ที่เข้ามาใช้บริการ
สนใจบริการ : รับทำเว็บไซต์ และแอปพลิเคชัน ออกแบบผ่าน UX/UI Designer มืออาชีพ เราพร้อมให้คำแนะนำตอนนี้
User Interface Designer ทำอะไรบ้าง
User Interface Designer คือ นักออกแบบส่วน User Interface นั่นเองครับ แม้จะดูคล้ายกับกราฟิกดีไซน์เนอร์ แต่ก็มีอะไรที่ซับซ้อนกว่านั้น เพราะต้องเรียนรู้ในงานของฝั่งประสบการณ์ผู้ใช้งานจริง เพราะตำแหน่งนี้จะเป็นคนที่ออกแบบหน้าจอและองค์ประกอบต่าง ๆ ภายในแอปพลิเคชันหรือเว็บไซต์ครับ เป้าหมายหลักคือการสร้างหน้าจอที่สวยงาม เข้าใจง่าย และใช้งานสะดวก ซึ่งหน้าที่หลัก ๆ ของ User Interface Designer มีดังนี้
เลือกสีและภาพให้เหมาะสมกับแบรนด์และสไตล์ของผลิตภัณฑ์
เลือกฟอนต์ (Typo) ที่อ่านง่ายและสวยงาม
จัดวางองค์ประกอบ ต่างๆ เช่น ปุ่ม กราฟิก และข้อความ ให้เหมาะสมและดูดี
ออกแบบปุ่มการใช้งานฟังก์ชัน การปฏิสัมพันธ์ เช่น การเคลื่อนไหวเมื่อคลิกปุ่ม หรือการเปลี่ยนสีเมื่อไม่ได้ทำอะไรกับหน้าจอ
ออกแบบให้รองรับอุปกรณ์ต่าง ๆ ไม่ว่าจะเป็นมือถือ แท็บเล็ต หรือคอมพิวเตอร์
ออกแบบให้ทุกคนสามารถใช้งานได้ โดยคำนึงถึงผู้พิการหรือผู้ที่มีความต้องการพิเศษ
สุดท้ายควรสร้าง Style Guide หรือ Brand CI ซึ่งเป็นเหมือนคู่มือการออกแบบ เพื่อให้ทุกคนในทีมสามารถออกแบบได้สม่ำเสมอและตรงกับแบรนด์
ขอบคุณวิดีโอจาก : Skooldio
10 User Interface สวย ๆ จาก Canva
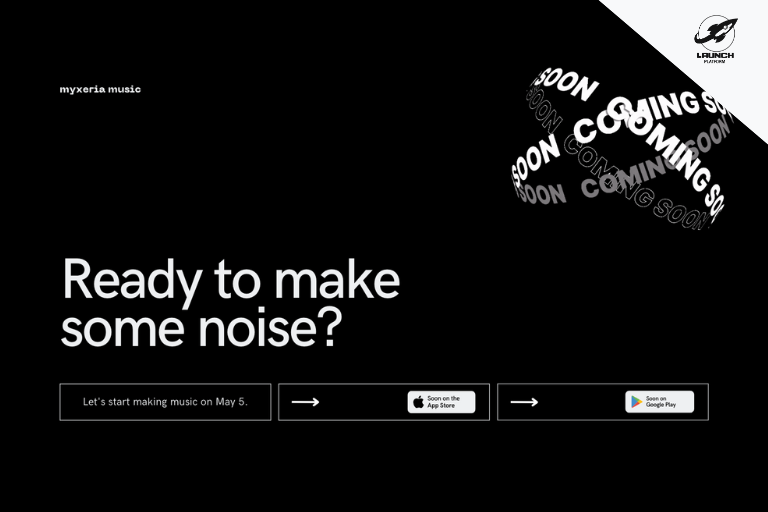
ดีไซน์ Interface สำหรับการเปิดตัวผลิตภัณฑ์หรือบริการใหม่ ๆ ที่มีปุ่ม Call to action และรูปลักษณ์น่าค้นหาดึงดูดใจให้ผู้คนอยากลุ้นต่อ

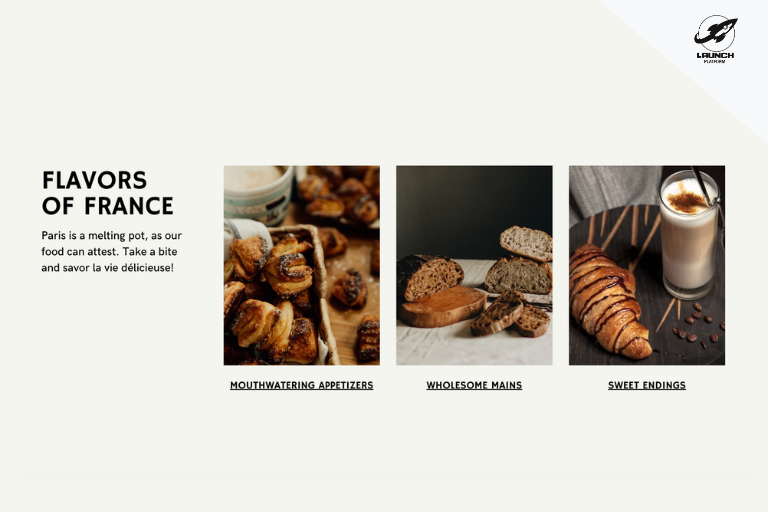
User Interface อันมีเอกลักษณ์ของเว็บไซต์ร้านเบเกอรี่ มีรูปภาพของขนมและเครื่องดื่มภายในร้านที่น่ารับประทาน สีสบายตา และฟอนต์ที่อ่านง่าย

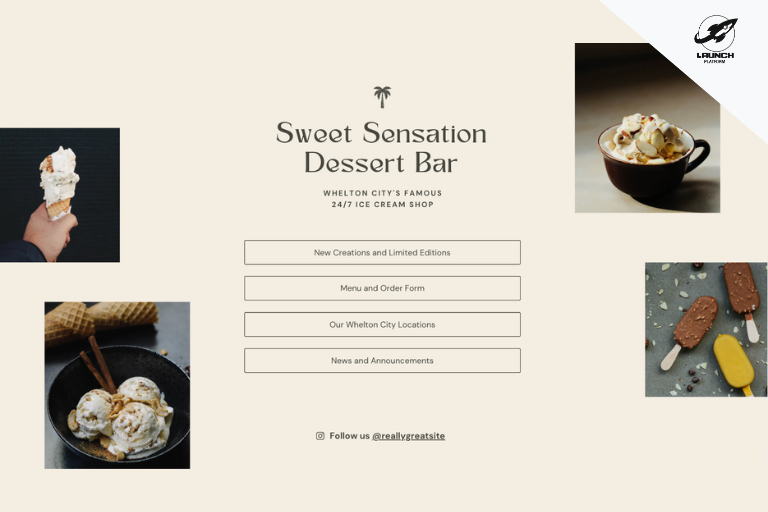
User Interface เรียบง่าย โทนสีอบอุ่น สบายตา ใช้อิมเมจของไอศกรีมเป็นหลักเพื่อดึงดูดความสนใจ เหมาะกับร้านไอศกรีม เน้นการนำเสนอเมนูและสาขาต่าง ๆ อย่างชัดเจน มีปุ่ม Call to Action เชิญชวนให้ผู้ใช้สั่งซื้อและติดตามข่าวสารได้ง่ายมาก ๆ ครับ

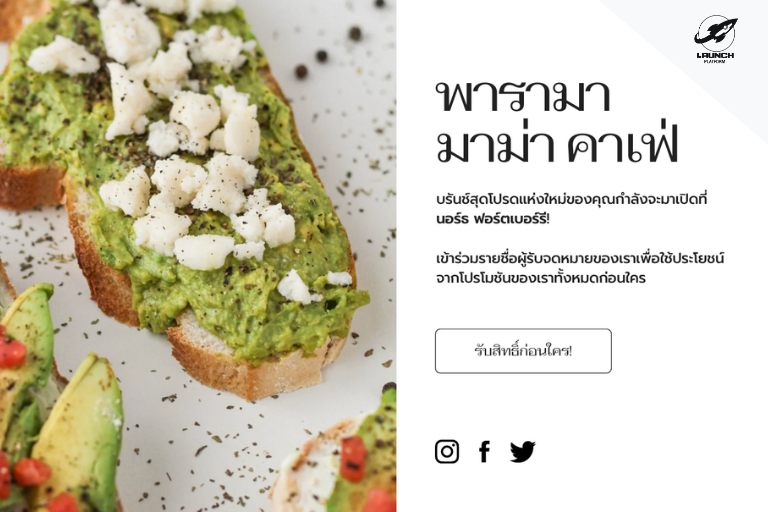
เว็บไซต์นี้ดึงดูดสายตาด้วยสีสันสดใสและภาพอาหารที่สวยงามชัดเจน ตัวอักษรที่เลือกใช้เข้ากันกับโทนสีโดยรวม ทำให้ดูเรียบง่ายแต่มีสไตล์ การจัดวางองค์ประกอบต่าง ๆ ลงตัว ทำให้เว็บไซต์น่าสนใจและใช้งานง่าย ปุ่ม Call to Action “รับสิทธิ์ก่อนใคร!” โดดเด่น ทำให้ผู้ใช้รู้สึกอยากคลิกและตอบรับทันที

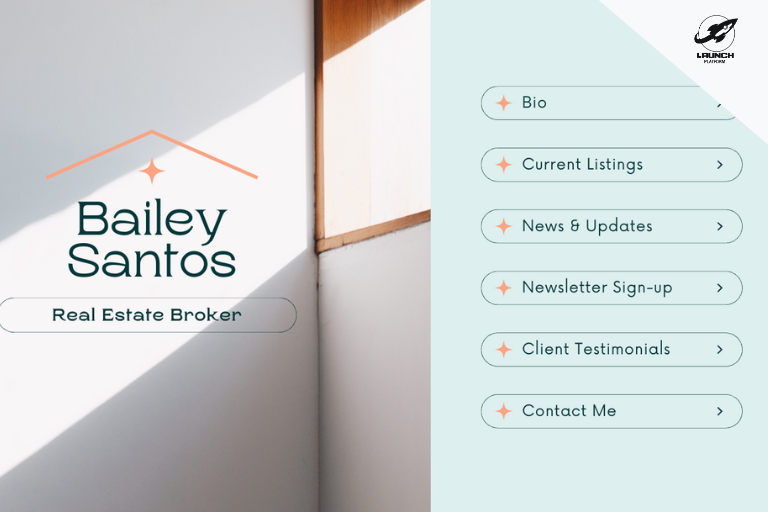
ด้วยโทนสีพาสเทลที่ให้ความรู้สึกผ่อนคลายและโลโก้ที่โดดเด่น เว็บไซต์นี้สร้างความประทับใจแรกที่น่าเชื่อถือครับ เมนูหลักที่จัดวางอย่างเป็นระบบ ช่วยให้ผู้ใช้งานสามารถสำรวจข้อมูลต่าง ๆ ได้อย่างง่ายดาย และปุ่ม “Call to action” ชัดเจน ทำให้การตัดสินใจติดต่อเป็นไปอย่างง่าย ๆ เลย

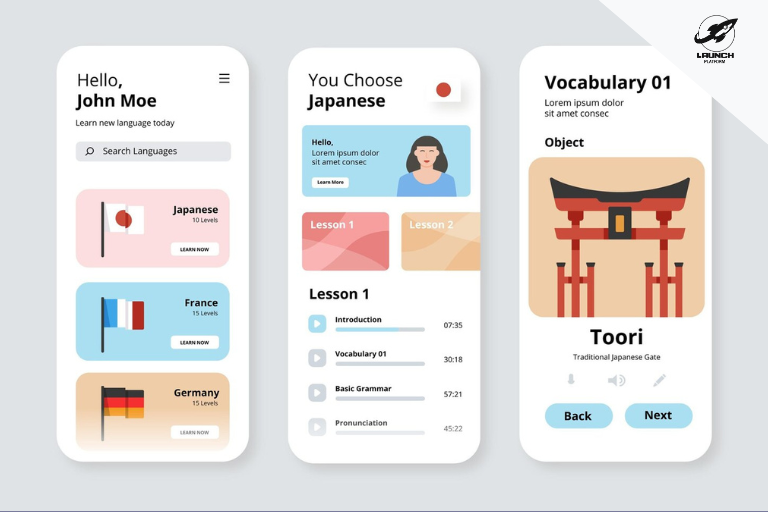
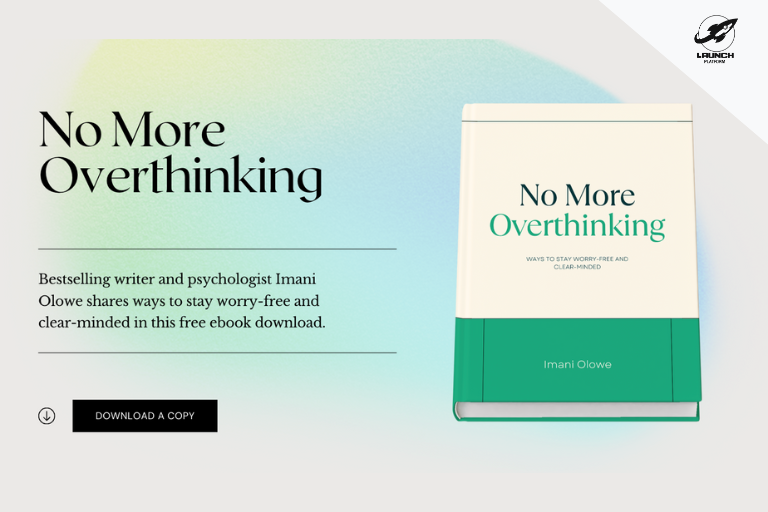
ดีไซน์ของเว็บไซต์นี้จะดูเรียบง่าย สบายตาด้วยโทนสีพาสเทลและตัวอักษรที่ชัดเจนครับ ทำให้ผู้อ่านสามารถโฟกัสไปที่เนื้อหาได้อย่างเต็มที่ ข้อความสั้นกระชับ เข้าใจง่าย ตรงประเด็น ชื่อหนังสือและชื่อผู้เขียนโดดเด่นสะดุดตา ปุ่มดาวน์โหลดสีสันสดใสขนาดใหญ่ ชวนให้คลิก

เว็บไซต์นี้มีดีไซน์ที่น่าสนใจมากครับ ด้วยโทนสีเขียว-ขาวที่สดใส และข้อความ “Follow Your Gut” ที่โดดเด่น ภาพอาหารที่สวยงามน่ารับประทานช่วยกระตุ้นความอยากอาหารและความสนใจในผลิตภัณฑ์ มาพร้อมปุ่ม “Learn More” ที่เด่นชัด ช่วยกระตุ้นให้ผู้ใช้ต้องการเรียนรู้เพิ่มเติมครับ

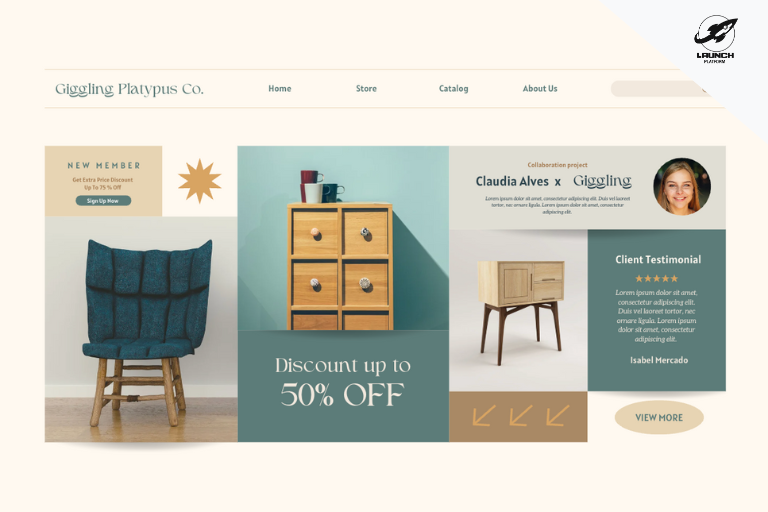
เว็บไซต์ Giggling Platypus Co. นั้นมีการออกแบบที่ดูโมเดิร์นครับ โดยใช้สีสันที่สดใสและตัดกันอย่างลงตัว ทำให้ดูน่าสนใจ เมนูหลักถูกจัดวางอย่างเป็นระบบ ช่วยให้ผู้ใช้งานสามารถค้นหาสิ่งที่ต้องการได้ง่ายดาย ส่วนของโปรโมชั่น “สมาชิกใหม่” และ “ลดสูงสุด 50%” นั้นถูกออกแบบมาให้โดดเด่นและดึงดูดสายตา นอกจากนี้ยังมีส่วนแสดงความคิดเห็นของลูกค้า ซึ่งช่วยสร้างความน่าเชื่อถือให้กับแบรนด์ได้เป็นอย่างดีเลยครับ

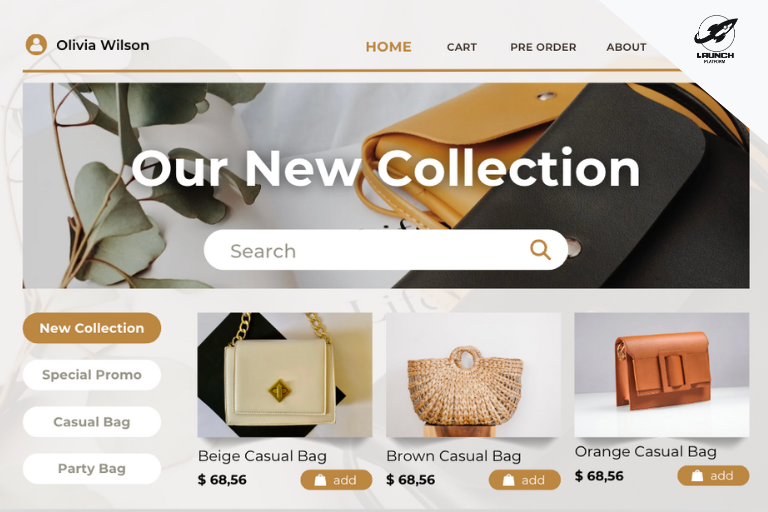
เว็บไซต์นี้มีการออกแบบที่ดึงดูดสายตาครับ โดยเฉพาะการใช้ภาพถ่ายคุณภาพสูงของกระเป๋า และการจัดวางโปรโมชั่นที่ชัดเจน ทำให้ผู้ใช้งานรู้สึกอยากเข้ามาสำรวจสินค้าเพิ่มเติม เมนูหลักที่ใช้งานง่ายก็เป็นอีกปัจจัยหนึ่งที่ช่วยให้ผู้ใช้งานตัดสินใจเลือกซื้อสินค้าได้ง่ายขึ้นครับ

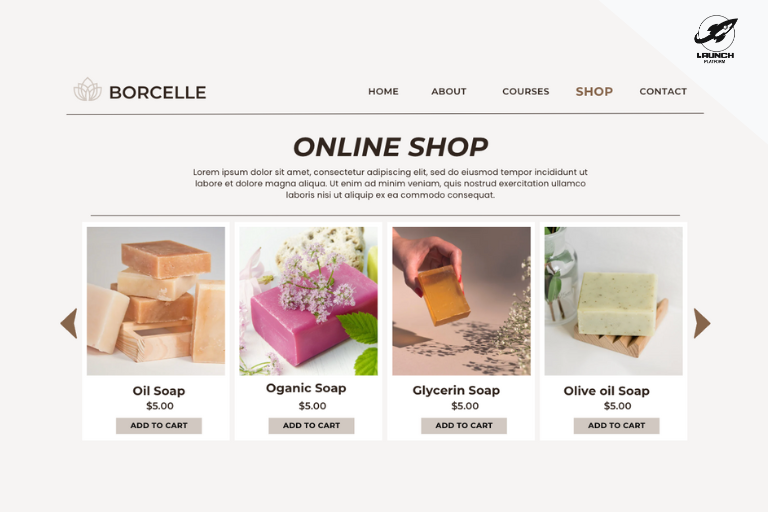
เว็บไซต์นี้สื่อถึงความเป็นธรรมชาติของสบู่ ด้วยโทนสีที่อ่อนโยน และการเลือกใช้ภาพที่ดูอบอุ่น ทำให้ลูกค้ารู้สึกผ่อนคลาย และเชื่อมั่นว่ามาจากส่วนผสมจากธรรมชาติจริง ๆ ซึ่งการนำเสนอข้อมูลผลิตภัณฑ์ที่เน้นสรรพคุณทางธรรมชาติก็ช่วยเสริมสร้างความน่าเชื่อถือให้กับผลิตภัณฑ์ได้เป็นอย่างดีครับ

สรุป
User Interface หรือ UI ที่ดีมีบทบาทสำคัญในการสร้างประสบการณ์ที่มีค่าให้แก่ผู้ใช้งานเว็บไซต์ครับ การออกแบบ User Interface ที่สวยงาม ใช้งานง่าย และสอดคล้องกับแบรนด์ จะช่วยให้ผู้ใช้เข้าใจและใช้งานเว็บไซต์ได้อย่างสะดวกสบาย ส่งผลให้ผู้ใช้ตัดสินใจซื้อสินค้าหรือบริการได้ง่ายขึ้น และสร้างความประทับใจในแบรนด์ของคุณมากยิ่งขึ้น นอกจากนี้ User Interface ที่ดี ยังช่วยให้เว็บไซต์ของคุณโดดเด่นและแตกต่างจากคู่แข่งได้อีกด้วยครับ สำหรับใครที่เพิ่งเริ่มต้นทำเว็บไซต์บริษัท ยังไม่รู้ว่าจะออกแบบ User Interface ยังไง คลิกปรึกษาเราได้ทันที! ฟรี ไม่มีค่าใช้จ่าย
เลือกอ่านบทความอื่น ๆ ที่น่าสนใจในหัวข้อนี้:
ที่มาของข้อมูล:
Coursera: What Is UI Design? Definition, Tips, Best Practices
UserPilot: Good UI Examples in SaaS for Design Inspiration
UX Design Institute: What does a UI designer do?
Canva: Canva User Interface Template Design